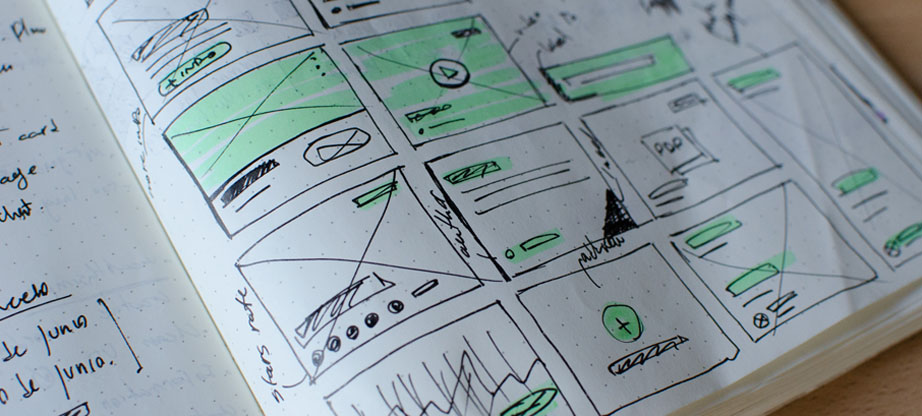
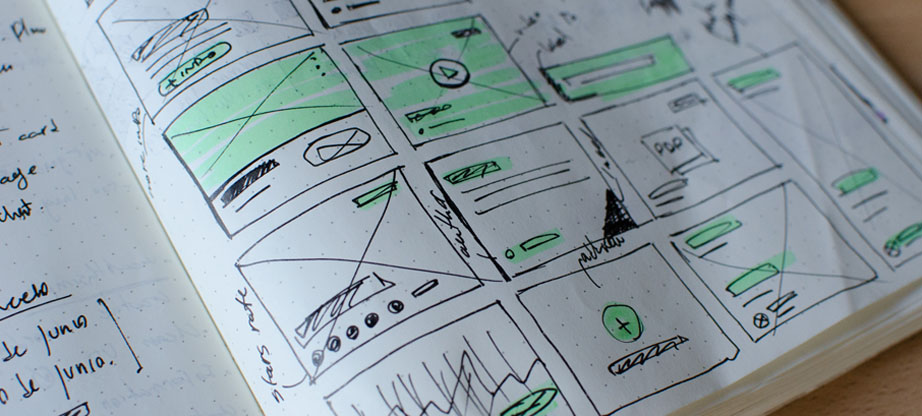
Web Design Wireframe Mockup
You can also use its professional showcases to present your design works easily while communicating with other team members or demonstrating your ideas to stackholders. Wireframing is a big part of every uxui designers daily job.
 Pin By User Experience Design Ing On Ux Design Dashboard Design Website Design Data Visualization
Pin By User Experience Design Ing On Ux Design Dashboard Design Website Design Data Visualization
Moqups is a streamlined and intuitive web app that helps you create and collaborate on wireframes mockups diagrams and prototypes for any type of project.

Web design wireframe mockup. Wireframes mockups and prototypes are the tools of a designers trade these are a designers tools of the trade and so should be learned inside and out. Offered by california institute of the arts. It presents the information that will be displayed on the page it gives an outline of structure and layout of the page.
But still a mockup is not clickable just like the wireframe. Mockstore provides a huge collection of ui component packs and templates to kickstart design for any interface. Along the way we will also discuss.
New post introducing project folders. A wireframe is a low fidelity mockup that serves 3 simple and exact purposes. As marcelo graciolli explains.
Mockflow wireframe tools prototyping tools ui mockups ux suite. As opposed to a wireframe a mockup is either a mid or high fidelity display of design. There is an overwhelming number of wireframing tools out on the market that promise to make creating wireframes quick and easy.
Isometric website mockup is a beautiful and modern website mockup bundle that allows you to visualize your design ideas in 6 different isometric perspective modes. While the mockup furthers the wireframes purpose of documentation and organizing the teams vision. The creation of wireframes high fidelity mockups and clickable prototypes.
This course is focused on the application of the early ux research to actual user interfaces. Regardless a professional web design business should always think about investing some money into purchasing a solid wireframeprototype tool that can keep up with the demands of the latest web standards while free wireframe tools are fun to use and easy to work with it is difficult to replicate a truly remarkable design which just a lousy. While wireframes are design placeholders mockups are built to give the viewer a more realistic impression of how the end product will look.
While a wireframe mostly represents a products structure a mockup shows how the product is going to look like. Pull work together and organize around initiatives. So if you want to learn how to create website mockups learn the best wireframe tools or master rapid prototyping youre in the right place.
A mockup is a visual way of representing a product. Responsive web design and mobile web challenges mobile first approach web typography the relationship between design and programming and. But finding which ones will work best for your designs can be a bit like searching for a needle in a haystack and finding a wireframing software that fits your price range can add even more stress to.
 Product Mockup The Importance Of Mockups In Web And Product Design
Product Mockup The Importance Of Mockups In Web And Product Design


